システムの3要素 – ハードウェア・ソフトウェア・データ – のうち、最後の一つ、ハードウェアが今回のトピックです。
システムは、「情報システムを構成するコンピュータネットワーク」であるので、ハードウェアとは、物理的な、または仮想的なコンピュータたちと、それらを繋ぐネットワークです。
コンピュータについては、こちらの投稿で詳解しましたので、今回は、ネットワークとは何か? について、掘り下げたいと思いますが、
実は、コンピュータネットワークのほとんどの部分は、ある技術によって実現されています。
それが、インターネットです。
インターネットとは?
まずはインターネットとは何かをはっきりさせましょう。…ですから、語源的にはネットワークとネットワークをつなぐものが、すなわちインターネットです。…
対して日本でインターネット、英語では大文字で始まるThe internetのほうは、もっと限定的です。これはIPという約束に従って接続された、世界規模のコンピュータネットワークを意味します。(JPNIC「インターネットとは」)
より簡単に言うと、インターネットとは、IPによる世界規模のコンピュータネットワークです。
IPって何?
それはいったん置いておいて、まずは、コンピュータどうしが、実際にどうやって繋がっているのかを、次に見ていきましょう。
どうやってインターネットに繋がっているのか?
コンピュータは、インターネット・プロトコル・スイート(Internet protocol suite, TCP/IP)に対応することで、インターネットに参加することができます。
プロトコルとは、一般的に「規約」とか「決まりごと」という意味です。
例えば、いわゆる冠婚葬祭では、それぞれのドレスコードを守らないと、普通はその場から締め出されてしまいますよね?
ドレスコードは、冠婚葬祭のプロトコルの一つです。
同様に、TCP/IPは、あるコンピュータがインターネットに参加するための決まりごと、つまり、インターネットのプロトコルです。
では、TCP/IPとは、どんな決まりごとでしょうか?
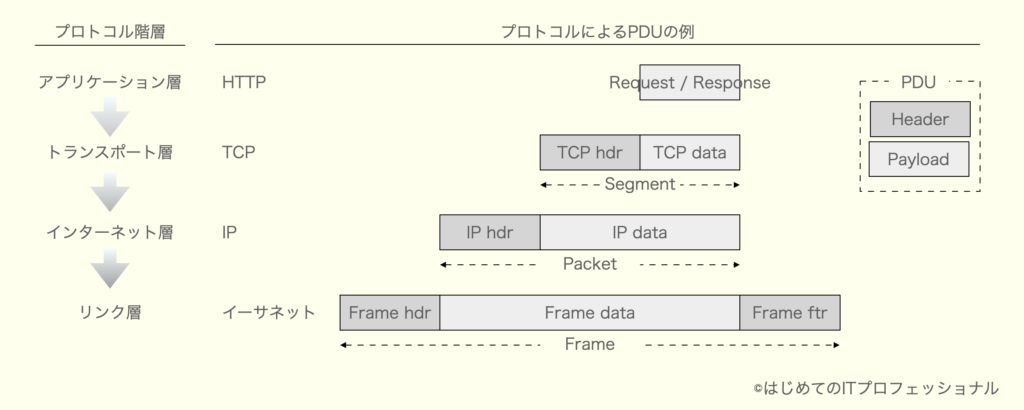
その決まりごとは、アプリケーション(上位)から物理レベル(下位)に向かって、4つのプロトコル階層(Protocol layers)に分類されます。
例えば、アプリケーション層には、HTTP、FTP、DNSなどのプロトコルがあります。
そして、データ送信元のコンピュータは、4つの階層ごとに適用されるプロトコルに従って、データを、段階的にPDU(Protocol data unit)に分割・加工してから、転送します。

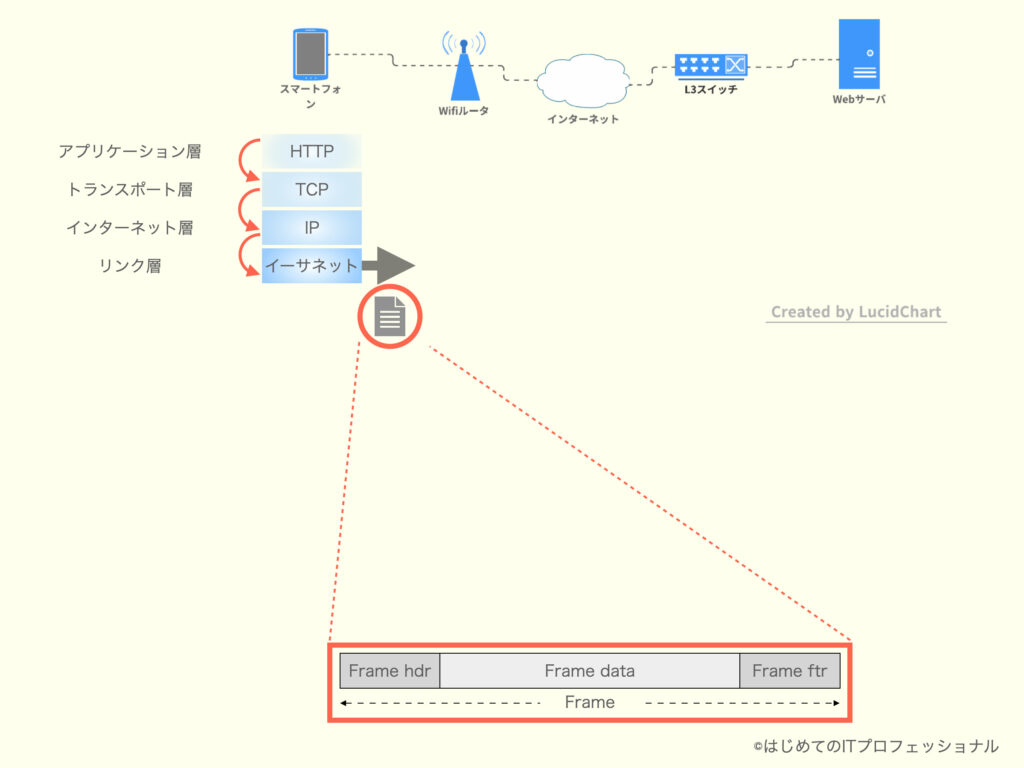
例えば、スマホのWebブラウザから、インターネットを使って、あるWebサイトを閲覧するとき、
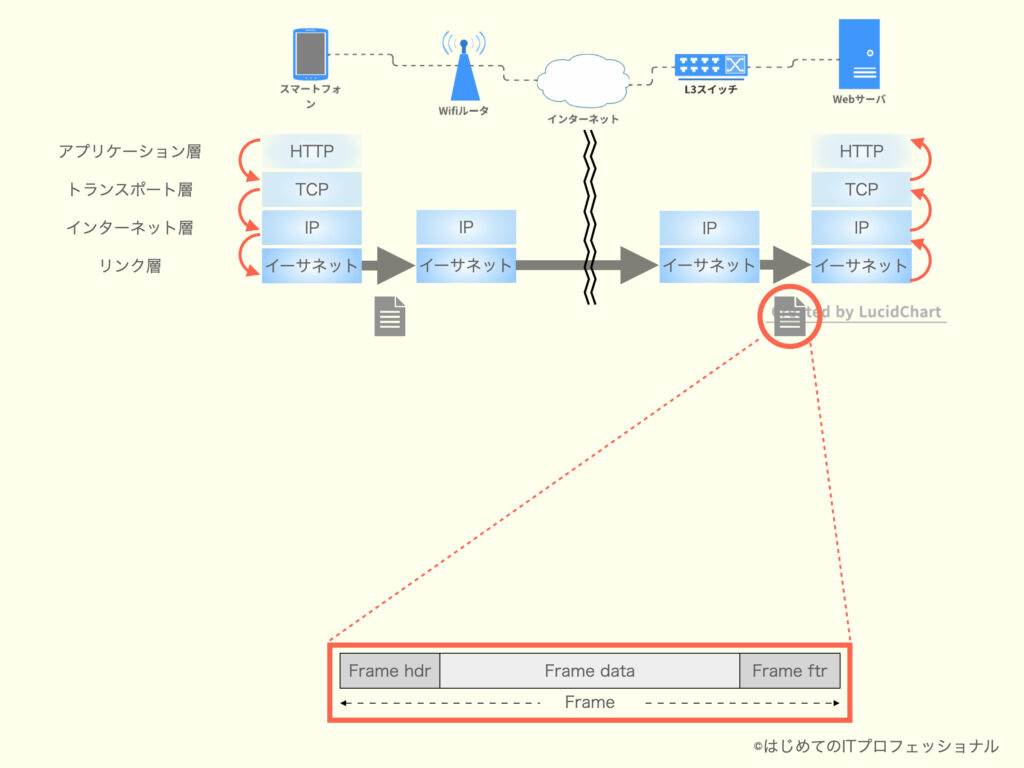
スマホから、Webサイトを運営するWebサーバに、HTTPリクエストを、PDU(Frame)に分割して送信します。

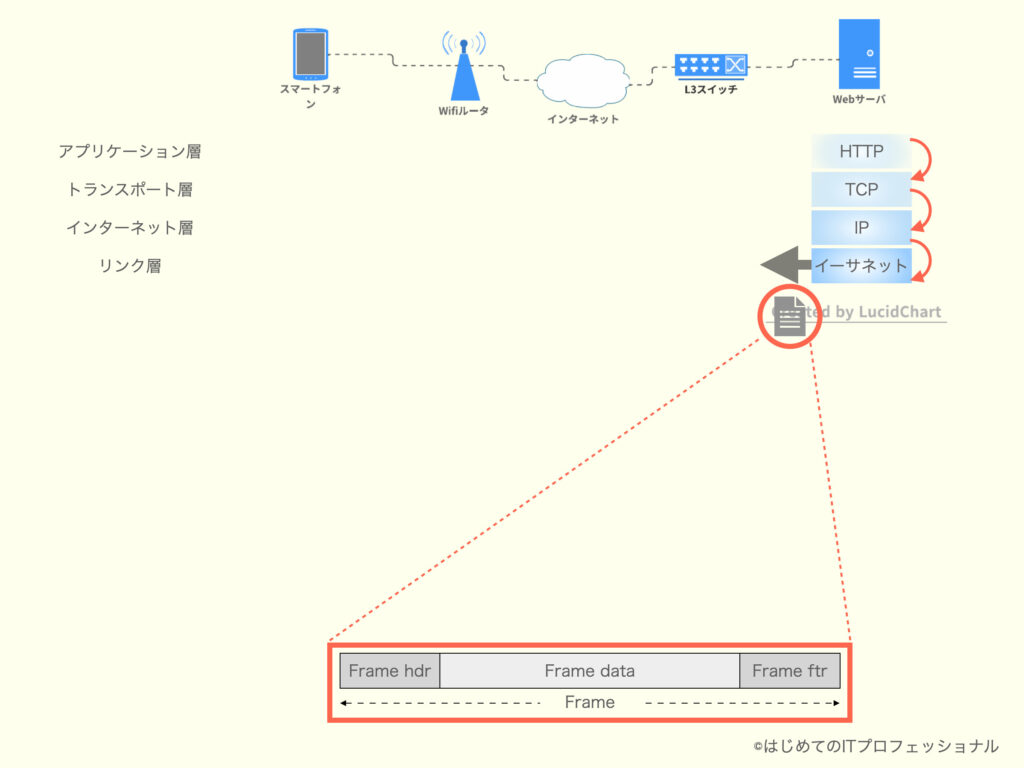
送信されたPDUは、インターネット上のネットワーク機器を経由して、宛先のWebサーバに届きます。
Webサーバは、PDUからデータを取り出して、HTTPリクエストを組み立てます。

次に、リクエストを受けたWebサーバは、スマホに向けて、HTTPレスポンスを、PDU(Frame)に分割して送信します。

PDUは、インターネットを経由して、リクエスト元のスマホに届きます。
そして、スマホのWebブラウザによって、HTTPレスポンスが組み立てられ、Webサイトの内容(HTMLファイル)が画面上に表示されます。

このように、アプリケーションのデータを細かい単位に分割し、ネットワーク上を伝達していくために必要なヘッダー情報を足すことで、初めてデータが、あるコンピュータから、目的地のコンピュータに、届けられます。
さて、これらのプロトコルのセット – HTTP, TCP, IP, イーサネット – は、あくまで一つの例であり、アプリケーションの種類やネットワーク環境などによっては、別のプロトコルが適用されます。
しかし、インターネットを利用するアプリケーションでは、インターネット層のプロトコルは、常に共通です。
それが、IP(Internet Protocol)です。
一つ一つのコンピュータが、IPというプロトコルを守ることで、インターネットは、世界規模のコンピュータネットワークになりました。
Webとは?
インターネットと、Web(World Wide Web, www)は、実は違う概念です。
端的に言うと、インターネットは、世界規模のコンピュータのネットワーク、つまりインフラであり、Webは、インターネットを利用したサービスの一種です。
そのWebサービスは、大きく2つ – ユーザインタフェースとプログラムインタフェース – に分けられます。
ユーザインタフェースは、人間向けのサービスです。
例えば、Webサイト。
Webサイトは、単なるテキストだけではなく、装飾、画像、音声、動画など、豊富なコンテンツを表示させることができます。
また、別のサイトへのハイパーリンクが埋め込まれていて、ユーザはクリックするだけで、興味のあるサイトへ、次から次へと簡単に移動できます。
さらに、ユーザによるWebブラウザ上の操作に応じて、サイトの表示内容を、動的に変えることもできます。
一方、プログラムインタフェースは、システムのためのサービスです。
Web API(Application Programming Interface)とも、呼ばれます。
Web API: HTTPプロトコルを利用してネットワーク越しに呼び出すAPI
簡単に言えばあるURIにアクセスすることで、サーバ側の情報を書き換えたり、サーバ側に置かれた情報を取得できたりすることができるウェブシステムAPI: ソフトウェアコンポーネントの外部インターフェイス、つまりは機能はわかっているけれどもその中身の実際の動作は詳しくわからない(知らなくてもよい)機能のカタマリを、外部から呼び出すための仕様
例えば、スマホアプリは、Web APIによってサーバと通信を行って、コンテンツを表示しています。
このとき、Web APIを呼び出すアプリ側は、サーバが、どうやってコンテンツファイルを作っているのかについて、知る必要はありません。
ただ、Web APIを呼び出すコードを、アプリ側のプログラムに記述するだけです。
「APIを呼び出す」とは、どういうことか?
これは、エクセルの関数をセルに入力する感覚に近い、と思います。
例えば、ユーザが、Vlookup関数を使いたいとき、わざわざVlookup関数がどうやって動作しているのか、プログラムの中身を知る必要はありません。
Vlookup関数と必要なパラメータ(検索値、範囲、列番号、型)をセルに入力するだけで、その処理結果が自動的に表示されます。
エクセルの関数は、エクセルを操作している人間向けの機能ですが、Web APIは、プログラムがネットワーク越しに呼び出す関数、と言えます。
同様に、企業内のシステム連携でも、Web APIが用いられることがあります。
結論として、Webは、ユーザ向け/プログラム向けのいずれも、インターネットを前提にしたサービスである、という特徴があります。
参考: HTTP・URI・HTML
「Webを支える技術」には、Webについて、以下の記載があります。
Webを支える最も基本的な技術は、HTTP(Hypertext Transfer Protocol)とURI(Uniform Resource Identifier)、そしてHTML(Hypertext Markup Language)です。
(「Webを支える技術」)
3つの基本的技術 – HTTP, URI, HTML – には、それぞれ以下の特徴があります。
- HTTP: 【HOW】どうやってサービスを提供するか?
Webは、インターネットを利用して、サービスを提供します。Webが、インターネットに参加するためのプロトコルが、HTTPです。(アプリケーション層に分類されます) - URI: 【WHERE】どのサービスを提供するか?
Webサービスのリソース(Webサイト、クエリ結果など)には、一つ一つを識別するためのIDが付与されます。それを、URIと呼びます。 - HTML: 【WHAT】どんなサービスを提供するか?
例えば、Webサイトでは、HTMLというマークアップ言語で記述された、HTMLファイルが用いられます。また、Web APIでは、JSONファイルなどが用いられます。
これら3つへの設定が揃って、Webサービスが成立します。
(例えば、「URI<http://www.xxx/>にあるHTMLファイル<sample.html>をHTTPにより提供する」)
まとめ
インターネットとは、IPによる世界規模のコンピュータネットワーク(インフラ)です。
Webは、インターネットを利用したサービスです。